早く帰りたい時に限ってやんなきゃいけなくなるロゴの書き起こし…
イラレCS6を持ってたら、パワーアップしたライブトレースを使えばいいんですけど、持ってないんですよ
Streamline(懐かしい…)がまだ生きてたら使いたいんですけどね。
そういうときは「Cocoapotrace」を使って、さっくり終わらせてやりましょう。
ロゴの書き起こしで残業なんてごめんですよ。
まずは、上のアイコンをクリックしてCocoapotraceのページへ行き、
「Cocoapotrace」をダウンロードして下さい。
今回使うのは「Cocoapotrace」と「Photoshop」です。
さっくりトレースする方法なのに説明がもっさりだと意味がないので、さっくり説明します。
















各処理の数値をもっと丁寧にすると、よりキレイなものが出来上がります。
でも、そんなに丁寧にするのなら、ちゃんとトレースしたほうがいいんじゃないかと思います。(;꓆︡ω꓆︠)
イラレCS6を持ってたら、パワーアップしたライブトレースを使えばいいんですけど、持ってないんですよ
Streamline(懐かしい…)がまだ生きてたら使いたいんですけどね。
そういうときは「Cocoapotrace」を使って、さっくり終わらせてやりましょう。
ロゴの書き起こしで残業なんてごめんですよ。
まずは、上のアイコンをクリックしてCocoapotraceのページへ行き、
「Cocoapotrace」をダウンロードして下さい。
今回使うのは「Cocoapotrace」と「Photoshop」です。
さっくりトレースする方法なのに説明がもっさりだと意味がないので、さっくり説明します。
まずは低解像度のものを、無理矢理高解像度にします。

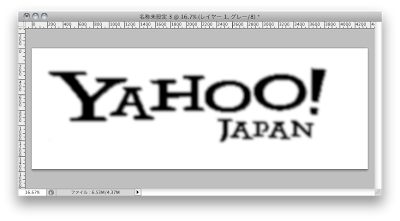
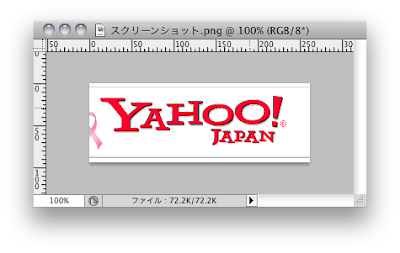
スクシーンショットを撮ってPhotoshopで開きます。
▼

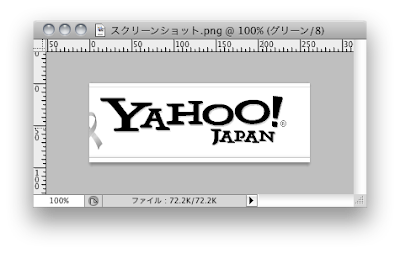
モノクロにします。
今回はグリーンチャンネルをそのまま使ってみます。
▼

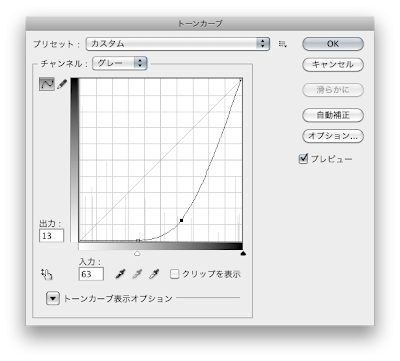
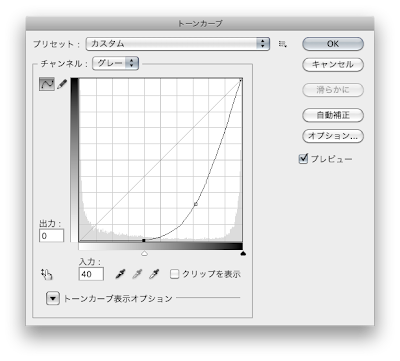
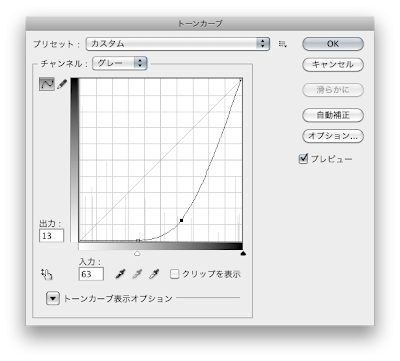
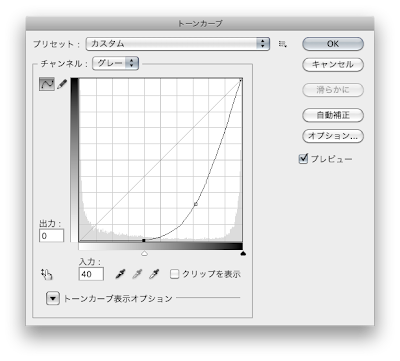
トーンカーブをいじって、要らない所を飛ばします。
[イメージ>色調補正>トーンカーブ]
▼

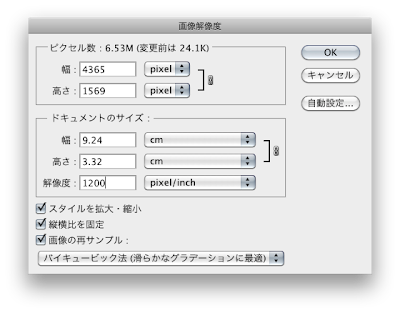
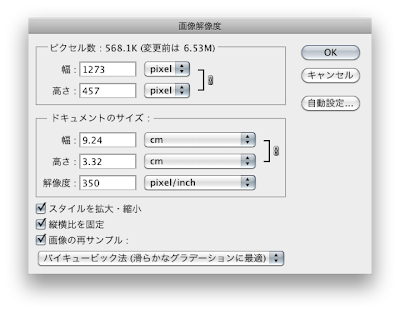
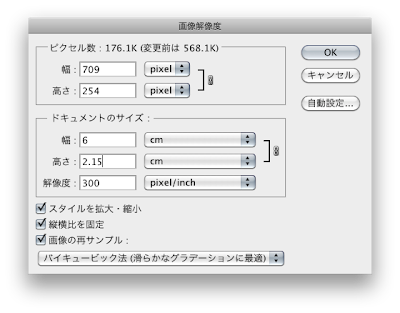
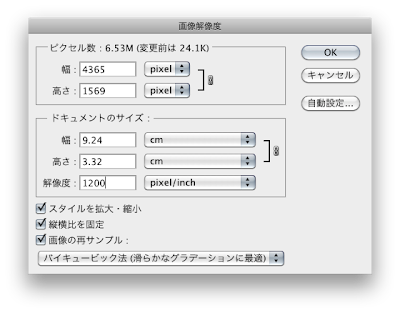
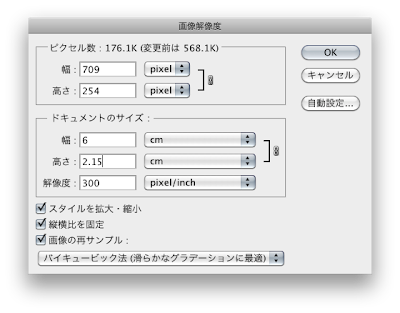
解像度をバカみたいに上げます。
[イメージ>画像解像度]
▼

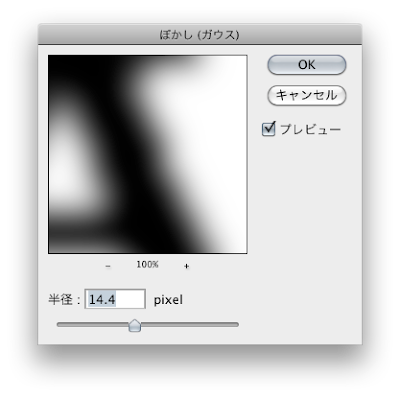
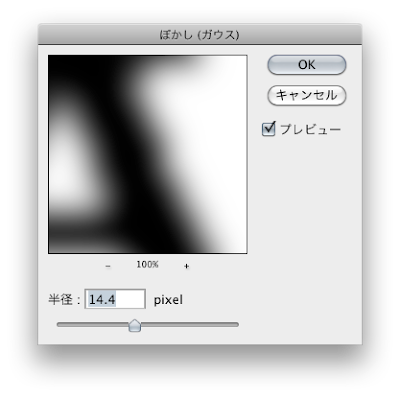
ガタガタが目立たなくなるくらいにぼかします。
[フィルター>ぼかし>ぼかし(ガウス)]
▼

こんな感じになりました。
▼

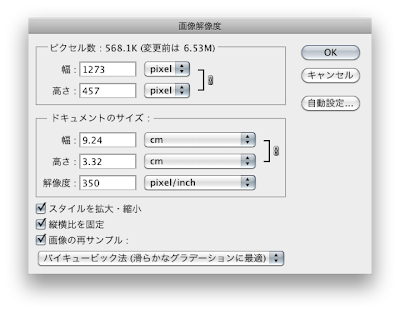
解像度を適当にちょっと下げます。サイズを小さくするのでもOK。
[イメージ>画像解像度]
▼

ぼかしを減らす気持ちで、スマートシャープをかけます。
[フィルター>シャープ>スマートシャープ]
▼

もう一回トーンカーブを使って、要らないところを飛ばします。
[イメージ>色調補正>トーンカーブ]
▼

こんな感じになりました。
▼

解像度とサイズを、写真で使う時の感じに下げます。
[イメージ>画像解像度]
▼

画像をJPEGか何かで保存します。
▼
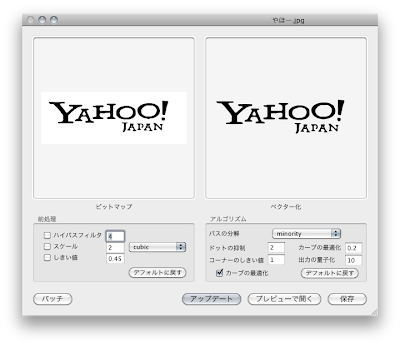
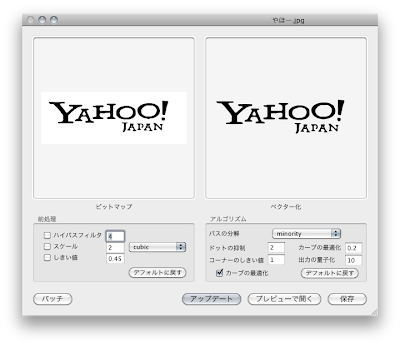
ここから「Cocoapotrace」の登場です。

保存した画像を「Cocoapotrace」にぶっ込みます。
▼

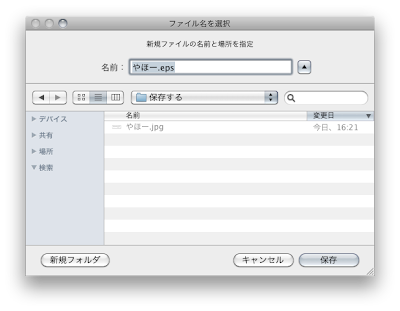
保存ボタンを押して、保存します。
eps形式で保存されるはずです。
▼

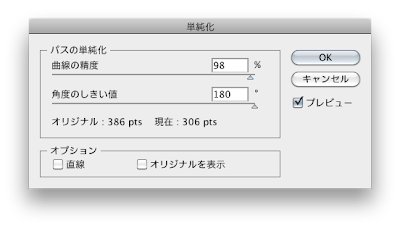
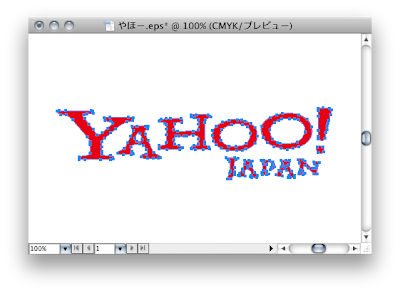
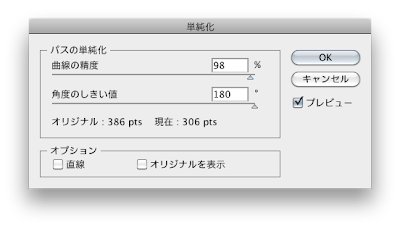
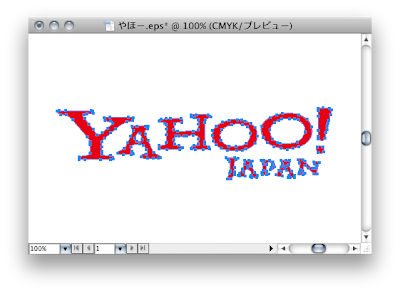
できたepsをIllustratorで開き、適当にパスを単純化します。
[ オブジェクト>パス>単純化…]
▼

色をつけたら出来上がり。
今回は数値などは気にせず適当にやっつけましたが、各処理の数値をもっと丁寧にすると、よりキレイなものが出来上がります。
でも、そんなに丁寧にするのなら、ちゃんとトレースしたほうがいいんじゃないかと思います。(;꓆︡ω꓆︠)





0 コメント :